共计 4102 个字符,预计需要花费 11 分钟才能阅读完成。
概述
本章会介绍如何在vue中自定义过滤器,自定义指令,以及vue实例的整个生命周期,最后会说到vue中数据交互axios的用法
一、过滤器
Vue.js 允许你自定义过滤器,可被用于一些常见的文本格式化。过滤器可以用在两个地方:双花括号插值和 v-bind 表达式
<!-- 在双花括号中 -->
{{ prize | RMB }}
<!-- 在v-bind中 -->
<div v-bind:id="prize | Yuan"></div>过滤器实际上是一个函数,可以在一个组件的选项中定义组件内部过滤器:
filters:{
RMB:function(value){
if(value=='')
{
return;
}
return '¥ '+value;
}
}或者在创建 Vue 实例之前全局定义过滤器:
Vue.filter('Yuan',function(value){
if(value=='')
{
return;
}
return value+'元';
});此时过滤器’RMB’只能在定义它的对象接管标签内使用,而’Yuan’可以全局使用
案例:
<head>
<script src="./vue.js"></script>
</head>
<body>
<div id="app">
{{ msg | upper() }}
{{ title | lower() }}
<div type="text" v-bind:id="flag | rever()">这是个div标签</div>
</div>
<script>
Vue.filter('rever', function (value) {
return value.split('').reverse().join('')
})
var vm = new Vue({
el:'#app',
data:{
msg: 'abcdefg',
title: 'ABDEEDJSOIFDOS',
flag: 'hello world'
},
filters: {
upper :function(value){
return value.toUpperCase()
},
lower : function (value){
return value.toLowerCase()
}
}
})
</script>
</body>总结:
- filter 是 vue 中的过滤器, 过滤器顾名思义就是把数据进行过滤, 得到过滤的数据的作用.
- 在 vue 中, 过滤器有两种写法, 一种是写在 vue 对象内部的过滤器, 另一种是写对象外部的过滤器
- 其中写在内部的过滤器: 以 filters 开头, 且内部都是方法
- 写在外部的过滤器, 以 filter 开头, 且过滤器名称和方法分开
- 过滤器在vue中也是一个非常重要的部分, 但是具体的使用还是需要结合公司的情况.
- 从 vue 2.x 开始, 过滤器推出了与 v-bind 结合使用的情况, 所以这个地方需要大家注意
二. 自定义指令
指令是用来做dom操作的,如果vue现有的指令不能满足开发要求,我们需要对普通DOM元素进行底层操作,这时候就会用到自定义指令。
定义一个全局指令,让input框自动获取焦点
Vue.directive('focus',{
inserted:function(el){
el.focus();
el.style.background = 'gold';
}
})
<div id="app">
<input type="text" v-focus>
</div>如果定义成 vue 对象局部的,可以用vue对象的directives属性:
directives: {
focus: {
inserted: function(el) {
el.focus();
el.style.background = 'gold';
}
}
}案例:
<head>
<script src="./vue.js"></script>
</head>
<body>
<div id="app">
<input type="text" v-fodc>
<div v-fodd> sss</div>
</div>
<script>
Vue.directive('fodd',{
inserted:function(el){
el.style.width = '100px'
el.style.height = '100px'
el.style.border = '1px solid gold'
}
})
var vm = new Vue({
el:'#app',
directives:{
fodc:{
inserted:function(el){
el.focus()
el.style.background = 'gold'
}
}
}
})
</script>
</body>总结:
- 自定义指令指的就是我们自己制作自己想要的指令效果
- 每个插件都会给予用户一些自主权限, 让使用者自由发挥, 以满足公司不同的业务需要
- directive(自定义指令) 和上面的过滤器一样,也有两种, 分别为内部和外部, 这两个不同点就是名字和书写格式上, 希望下去后多多练习.
三. 实例生命周期
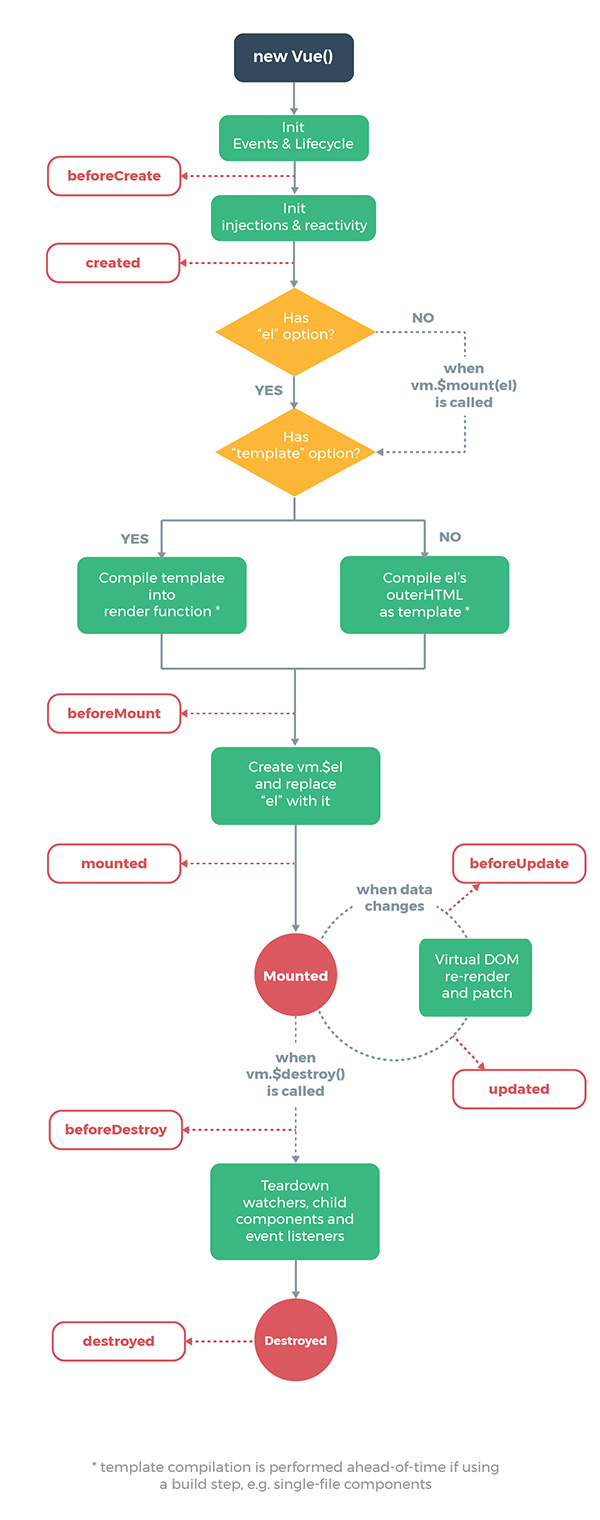
每个Vue实例在被创建时都要经过一系列的初始化过程——例如,需要设置数据监听、编译模板、将实例挂载到DOM并在数据变化时更新 DOM 等。同时在这个过程中会自动运行一些叫做生命周期钩子的函数,我们可以使用这些函数,在实例的不同阶段加上我们需要的代码,实现特定的功能。
beforeCreate
在实例初始化之后,数据观测 (data observer) 和 event/watcher 事件配置之前被调用。
created
在实例创建完成后被立即调用。在这一步,实例已完成以下的配置:数据观测 (data observer),属性和方法的运算,watch/event 事件回调。然而,挂载阶段还没开始
beforeMount
在挂载开始之前被调用:相关的 render 函数首次被调用。
mounted
实例挂载到dom之后被调用,可以当成是vue对象的ready方法来使用,一般用它来做dom的初始化操作。
beforeUpdate
数据发生变化前调用
updated
数据发生变化后调用

四. 数据交互
vue.js没有集成 ajax 功能,要使用 ajax 功能,可以使用vue官方推荐的 axios.js 库来做ajax的交互。 axios库的下载地址:https://github.com/axios/axios/releases
axios完整写法:
axios({
method: 'post',
url: '/user/12345',
data: {
firstName: 'Fred',
lastName: 'Flint2stone',
start:0,
count:10
}
});axios的请求也分为get请求和post请求。
执行get请求
// 为给定 ID 的 user 创建请求
// then是请求成功时的响应,catch是请求失败时的响应
axios.get('/user?ID=12345&start=0&count=10')
.then(function (response) {
console.log(response);
})
.catch(function (error) {
console.log(error);
});
// 可选地,上面的请求可以这样做
axios.get('/user', {
params: {
ID: 12345,
start:0,
count:10
}
})
.then(function (response) {
console.log(response);
})
.catch(function (error) {
console.log(error);
});执行post请求
axios.post('/user', {
firstName: 'Fred',
lastName: 'Flintstone'
})
.then(function (response) {
console.log(response);
})
.catch(function (error) {
console.log(error);
});案例:
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="./vue.js"></script>
<script src="./axios.min.js"></script>
<script>
window.onload = function () {
var vm = new Vue({
el: '#app',
methods: {
getFunc: function () {
axios.get(
'http://localhost:3008/getMovieListData?message={"movieType":"in_theaters","pageIndex":2,"start":0,"count":10}'
).then(function (data) {
// document.write(data)
var div = document.getElementById('box')
// div.innerHTML = data
console.log(data.data.subjects)
div.innerHTML = data.data.subjects[0].title
})
.catch(function (error) {
alert(error)
})
}
}
})
}
</script>
</head>
<body>
<div id="app">
<button @click="getFunc">按钮</button>
<div id="box"></div>
</div>
</body>总结:
- axios 不是vue作者写的框架, 而是 github 上面开源的第三方框架, vue作者自己写的框架是vue-resource. 但是因为不如axios好用, 所以最终作者推荐大家使用这个框架来获取数据.
- axios 只有get 和 post 方法, 不支持jsonp. 也就是说axios框架不能够跨域请求数据,希望大家注意这一点.
- 请求分为两种 get 和 post